
Drift is a conceptual Apple Maps extension that reimagines navigation as an emotional experience. Designed for users who explore based on mood rather than efficiency, Drift introduces a “Drift Mode” that offers vibe-based detours without disrupting the user’s route. I led the end-to-end design, from research to prototype, focusing on ambient UX, emotional tagging, and soft discovery. The result is a system that turns wandering into something intentional, restorative, and intuitively guided.
Client: Conceptual (Apple Maps Extension)
Timeline: Spring 2024
Role: UX Designer (Solo Project) Tools: Figma, Pen & Paper, Qualitative Interviews
Prompt: How might we reimagine navigation to support mood-based exploration, meaningful detours, and shared discovery?
Problem: Navigation apps prioritize speed and utility, leaving behind users who explore based on mood, emotion, or curiosity.
Solution: A 3-faceted modular navigation system designed for emotionally intuitive travel:
Tags: Add mood tags (e.g. #quiet, #cozy) to receive subtle, on-route detour prompts while driving
Trending: Jump to emotionally tagged locations others are loving right now, adds time, but gives direction
Drift Mode: Explore freely with ambient prompts that suggest stops 1–3 minutes ahead, without disrupting your destination
Outcome: A prototype that reframes directions as emotionally intelligent journeys, offering presence, not pressure.
Today’s map apps guide with urgency.
But for many users, navigation isn’t about speed, it’s about emotional reset, presence, or exploration. Existing systems ignore this spectrum of intention.
“Some areas just feel too fast or too unfamiliar. I want to ease into places slowly.” - Deepu, 32
Research Goals
Understand how sensory cues, mood, and memory shape navigation
Identify what makes aimless exploration feel intentional or soothing
Explore how tech can enhance wandering without intruding on it
Participants
I conducted 3 in-depth interviews with users aged 20–32 across varied lifestyles and cities.
Sriya
Neha
Deepu
“Sometimes I don’t even have a plan. I just drive to relax.”
“I’ll ditch the plan if something better pops up.”
“I want to ease into places slowly.”
Type of Traveler
🌌 The Night Driver |
🛑 The Multi-stopper |
🌲 The Soft Lander |
Navigation Struggle |
Speed-focused apps break the mood |
Static routes don’t adapt to pop-up changes |
Exploration feels cold and overwhelming |
Need
|
|
She explores to feel safe and grounded |
Design Opportunity
|
|
Mood-first suggestions with gentle, non-rushed tone |
01 Lost Reward System
Wandering becomes goal-oriented but soft
Timer shows how much detour adds to original trip
Mood-based suggestions (music, lighting, sensory cues)
Early seed for drift prompts + time awareness
02 AI Chat Map
Conversational entry: “What do you want out of this ride?”
Inputs mood, intention, and emotional needs
Route has no explicit destination
Inspired emotional tagging + mood-based prompt system
03 Adventure Spinner
Random “spin the wheel” mode → 30-minute surprise detours
Prompts like: “Turn left at the glowing sign”
Prioritizes intuition over instruction
Influenced exploration mode and ambient UI tone
04 Social Vibe Map
Vibe-tagged trails like “Where to cry at sunset” or “Dreamy drives”
Follow non-linear, mood-curated paths
Users drop their own emotional landmarks
Became core to Trending tab + community pins
Synthesis
These ideas became the foundation for Drift’s 3-pronged system:
Tags, Trending, and Drift Mode, each one rooted in deep emotional UX intent.
Built early concepts from research → concept ideas → sketches → low fidelity
Rough Sketches
Low Fidelity Wireframes
What Worked
Users liked how few suggestions popped up
Felt non-intrusive: "Felt curated, not controlling."
What Needed Work
Requested a clearer way to re-enter route after detours
Suggested a gentle animation or "return to route" button
Heuristic Principles Applied
Aesthetic and minimalist design
User control and freedom
Recognition over recall
Flexibility and efficiency
Interaction Modes
Mode
What it Does
When to Use It
Tags
Sends 1-3 real-time, mood-based detour prompts |
For light emotional suggestions mid-drive |
Trending
Surfaces vibe-tagged locations trending with community
When user wants to be inspired |
Drift Mode
|
|
High Fidelity Wireframes
3 Final Prototypes
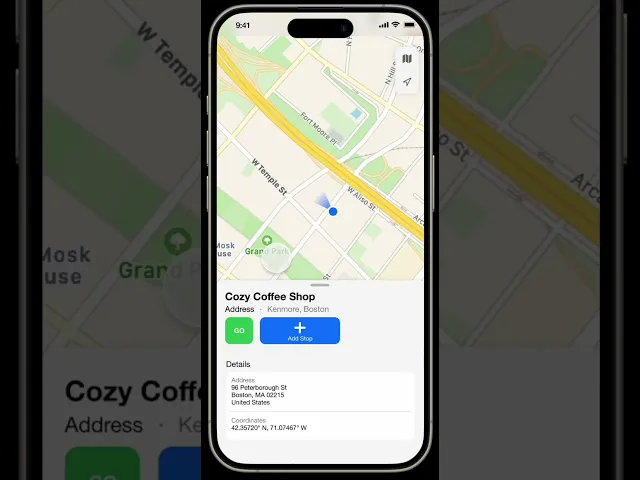
Tags
Trending
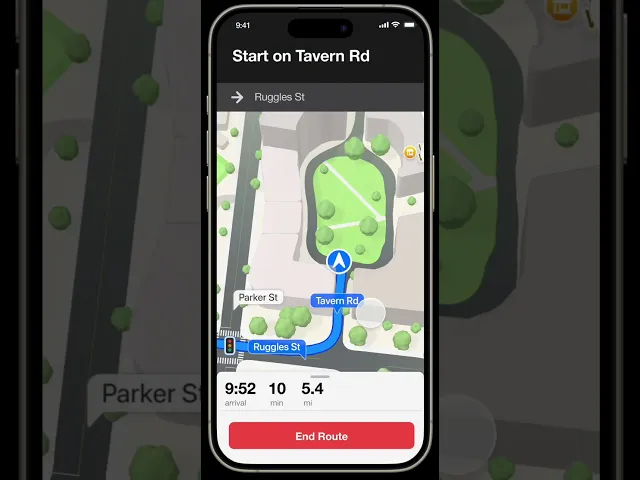
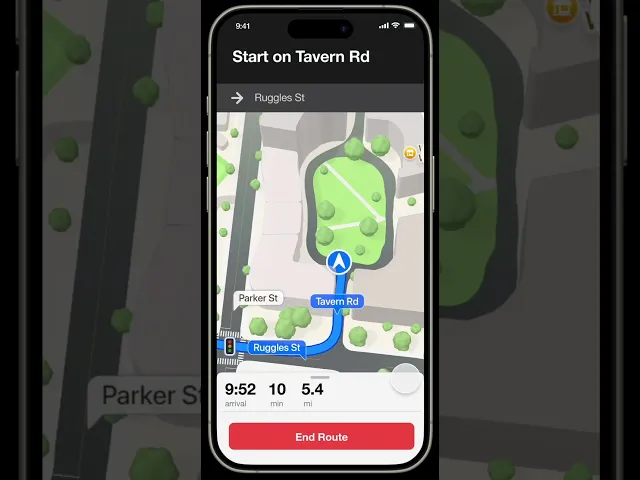
Drift Mode
Drift pushed me to design for emotion without sacrificing clarity. I learned how to translate open-ended user needs like “I want to feel grounded” or “I follow vibes, not routes” into structured modular systems. This project sharpened my ability to balance ambient UX with behavioral insight, and showed me that even navigation can be intuitive, sensory, and deeply personal when built around real emotional logic.
Other Projects
Priority Files
UI
A project creating a modern and engaging system for showcasing Tulasi Files' Priority Files.
Read More
Spectrum Magazine
Graphic Design
Work on magazine layouts, social media, and issue curation, with published artwork.
Read More
Ponder
UI/UX
An app concept for personalized journaling, life planning, and financial tracking.
Read More